Software: PhiMatrix Golden Ratio Software – Design and Analyze
- Golden Ratio Software For Mac Free
- Golden Ratio Software For Mac Os
- Golden Ratio Software For Mac Free
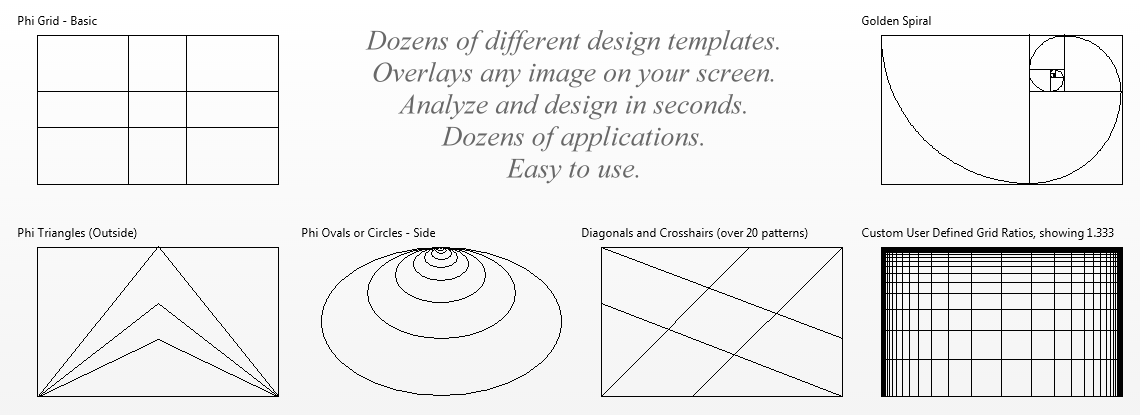
PhiMatrix golden ratio software is a design and analysis software application for Windows and Mac. The PhiMatrix grid system quickly overlays any image in any software on your screen to identify or apply phi proportions in various grid styles, as well as custom user-defined ratios. It’s not a plug-in but a universal overlay, so you can use it with PhotoShop, Illustrator, InDesign, Picassa and any other software you use.
Thank you for downloading Golden Ratio from our software library. Each download we provide is subject to periodical scanning, but we strongly recommend you to check the package for viruses on your side before running the installation. The license type of the downloaded software is shareware. Thank you for downloading Golden Ratio from our software library. Each download we provide is subject to periodical scanning, but we strongly recommend you to check the package for viruses on your side before running the installation. The license type of the downloaded software is shareware.
Investing: Elliott Wave International – Fibonacci trading techniques for stocks and other markets
Learn how to apply the golden ratio and Fibonacci patterns that appear in nature to timing and price movements in the stock markets at Elliott Wave International. See overview at the Stocks page on this site.
Design Gauges: Dr. Levin’s Golden Mean Gauge – Design and Analyze
See the Golden Mean Gauge page for information on Dr. Levin’s gauges. Constructed of stainless steel, these precision gauges were designed for use in cosmetic dentistry and can be applied to any application in arts, design, medical practices or engineering.
Wearables and Home/Office Merchandise: Cafe Press – Express yourself
Share your interest in phi through a variety of cool merchandise items. Order dozens of different Phi items through CafePress, such as the ones below:
| Phi “Golden” T-Shirt | Messenger Bag |
| Phi Mug | Phi Collage T-Shirt |
Jewelry: Ka-Gold Jewelry and Something Greek Jewelry
See also the golden ratio jewelry page for a variety of jewelry and other items, everything from simple charms to beautifully designed gold and silver jewelry inspired by the golden ratio.
Books: Amazon.com – Learn
Learn, apply and excel with phi the golden ratio from this list of golden ratio books at Amazon.com
Want to be on the same creative level as Leonardo Da Vinci, Salvador Dali and the designers of the Parthenon? They all have one simple concept in common.
The Ancient Greeks were one of the first to discover a way to harness the beautiful asymmetry found in plants, animals, insects and other natural structures. They expressed this mathematical phenomenon with the Greek letter phi, but today, we call it the golden ratio—also known as the divine proportion, the golden mean, and the golden section.
Much like the rule of thirds, this mathematical concept can be applied to your graphic designs to make them more visually appealing to the viewer. The golden ratio is a little more complicated, so we recommend you first read our guide to the rule of thirds if math isn’t your forte.
What is the golden ratio?
The golden ratio is probably best understood as the proportions 1:1.618. Of course, the mathematical equation at work here is much more complicated than that.
The ratio itself is derived from the Fibonacci sequence, a naturally occurring sequence of numbers that can be found practically everywhere in nature, from the number of leaves on a tree to the spiral shape of a seashell. It can also be found in famous works of art and architecture and even in our own faces.
The Fibonacci sequence is easy to remember. Starting with 0 and 1, add the last number of the sequence to the number that came before it to create the next number in the sequence. So it goes 0, 1, 1, 2, 3, 5, 8, 13, 21, and so on to infinity. From the Fibonacci sequence, the Greeks developed the golden ratio to better express the difference between any two numbers in succession within the sequence.
The golden ratio isn’t exact when it comes to the Fibonnacci sequence—the difference between two numbers on the sequence isn’t always exactly equal to the golden ratio, but it’s pretty close.
Creating a golden rectangle
Golden Ratio Software For Mac Free
So now that we understand the basic numbers at play, here’s a more advanced technique for using those numbers in a more visual way. A “golden rectangle” is one that fits the parameters of the golden ratio—but the more times you divide a golden rectangle according to the golden ratio, the more useful it becomes.
Let’s start by creating a rectangle with golden proportions. To make this simple, we’ll start with a width of 1000 pixels and divide it by 1.618 to get a height of about 618 pixels.
Now add a 618 x 618 square on the right side of the canvas, leaving behind a 382 x 618 rectangle on the left side—another golden rectangle!
If you take that new rectangle and create another square within it, you’ll end up with another golden rectangle in the leftover space, which you can then divide up again, and so on and so forth.
Notice how each time you divide your golden rectangle, the largest dividing line kind of spirals in onto itself? That’s no accident—it forms the shape of a “golden spiral,” one of the more ubiquitous shapes that you’ll deal with when working with the golden ratio.
Visualizing the golden ratio with other shapes
The golden rectangle is the simplest (and arguably the most useful) way to visualize the golden ratio, but you can also use circles and triangles in a very similar way.
For instance, you can create an approximate golden spiral shape out of circles—and those circles fit perfectly inside a system of golden rectangles.
There’s also such a thing as a “golden triangle,” an isosceles triangle with two equal sides and one distinctive side that are in golden proportion to one another. When these triangles are nested inside of one another, it creates the exact same “golden spiral” shape.
Golden proportions are ubiquitous

The golden ratio isn’t just some lofty mathematical theory; it shows up all the time in the real world. While many of the most often-cited examples of the golden ratio have been debunked, there are still plenty of them throughout nature and in man-made works of art.
Keep in mind that the golden ratio is based on irrational numbers, so many of these examples don’t exactly conform to the golden ratio. And even when the golden ratio can be found in a work of art, that doesn’t necessarily mean the artist intentionally included it as part of some grand design.
Though there are those who would argue otherwise, the golden ratio probably doesn’t have any mystical powers of beauty drawn from the primordial fabric of the universe. But it does seem likely that this ubiquitous pattern has some aesthetically appealing properties and tends to suggest a sense of natural balance and visual harmony.
Using the golden ratio in graphic design
Building your graphic design around a golden rectangle or a Fibonacci sequence takes some real art mastery, but any designer can use it as a general guideline to add tweaks and improvements to their design. The more you get used to the golden ratio, the more you’ll find that it’s merely showing you where the best parts of your design are—it’s not necessarily dictating how you should design your piece.Sometimes you’ll find that the golden ratio suits a design perfectly, while other times, you’ll come up with clever ideas that don’t necessarily adhere to the rules. That’s fine—for as many designs you’ll find out there in the world that fulfill the golden ratio, you’ll find nearly an equal amount of designs that don’t. It’s not a make-or-break rule; it’s just another tool you can add to your designer’s toolkit.
Typography
The easiest way to start using the golden ratio is to implement it within your typographical graphic design elements. For example, let’s say that you’re using 10pt font for the body text. Using the golden ratio, you can determine the best size for the headings by multiplying by 1.618.
So, 10 × 1.618 = 16.18, which you can round down to 16pt font.
Or let’s say your headline text is 20pt and you want to find an appropriate size for your body text. Since the headline text is the bigger element, you would divide by 1.618 instead of multiplying.
Therefore, 20/1.618 = 12.36, which you could round down to 12pt body text (or up to 13pt, if you so choose). That’s the beauty of the golden ratio—you don’t have to be perfect.
Sizing/cropping images
Naturally, a simple way to incorporate the golden ratio into a design is to crop photos (or any other images you may use) into a golden rectangle shape. Again, that doesn’t mean you should always do it for every photo, but you may want to consider it for an image that’s particularly central to your design.
When you crop images with the golden ratio in mind (especially when working with photography), you might also consider using the golden spiral as a guide for the shot’s composition. For example, you could crop a photo to golden proportions in such a way that the main focal point of the image is at the center of the corresponding golden spiral. It adds interest in a way that’s very similar to the rule of thirds, but many consider it a more natural-looking, aesthetically pleasing choice.
Using the golden ratio in your visual designs can also be as simple as applying it to the proportional size difference between two different elements—even elements that aren’t “golden” shapes themselves.
Golden Ratio Software For Mac Os
For example, say you had an image in your design that was 2 inches wide and you wanted to pair it with a smaller picture. A 2 inch image divided by 1.618 comes out to about 1.236 inches, which you could safely round down to 1.2 inches.
You could also add a larger image to the design, which would require you to multiply your 2 inch photo by the golden ratio to end up with roughly 3.2 inches. And now you’ve got yourself a Fibonacci sequence going, creating even more interest than before.
Logo design
You can also use the golden ratio to add aesthetic appeal directly to a company’s branding. Even if the logo itself isn’t shaped like a golden rectangle or triangle, it can still employ elements that use golden proportions.
General layout
Once again, using a golden spiral to inform your graphic design’s layout is a lot like using the rule of thirds grid—you want the focus of the design to be centered on the spiral, using the golden rectangles as division lines for the placement of visual elements. But unlike the rule of thirds grid, you can move the golden rectangle around to suit your needs.
After all—if you couldn’t move around a golden rectangle, then every design would look like a golden rectangle or spiral. Instead, think of your golden rectangle as a ruler—it doesn’t change, but you can move it around the canvas to measure out the elements that are already there.
Digital designers have to work within tighter constraints when it comes to creating a layout; they can’t control the dimensions of the audience’s monitor, after all. A common trick in web design is to use the golden ratio to divide space between the body of the website and the sidebar. Taking the measurements of the space they’re working with, web designers can ensure that the body is 1.618 times larger than the sidebar by taking the total width of the canvas, dividing it by 1.618, and then subtracting that number from the overall width of the canvas.
The same technique can still apply to print design—but you have to be careful. Web designers are working within a horizontal medium, and much of print design is vertically oriented. Of course, pretty much anything that is printed vertically can also be printed horizontally—but you won’t always have the option.
The advantage to working in print is that the size of the media itself can be measured out according to the golden ratio. However, there are also times when print designers are constrained to a standard size and unable to use custom print options. Thankfully, you can still apply the golden ratio to the layout of any print template; you just have to be smart about it.
The good thing about presentation folders and other print materials that open up is that they give you both a vertically and horizontally aligned canvas to work with. Whenever you open up a presentation folder, the combined interior creates one big horizontal rectangle. Therefore, it’s fairly easy to have interior elements based on the golden ratio, such as the size and placement of the pockets.
You could also implement the same kind of sidebar idea that web designers use by having a custom-made info flap inside the folder. Even the position of your printed design elements inside the folder can have an aesthetic appeal to the viewer if you place them according to the golden proportion.
Golden ratio tools
We didn’t want to let you go home from this golden ratio party without a few party favors to take home. We gathered up some of the best tools and apps to help you incorporate the golden ratio into your design.
- Atrise Golden Section – This handy add-on lets you place a golden proportion grid right over your design software of choice allowing you to measure out your design according to the golden ratio. The newest version of Photoshop already has golden ratio and spiral overlay options built-in, but this tool is very useful if you’re using an older version or a different program.
- Golden Calipers – Print is a physical medium, so if you like working with your hands, you might want to pick up a pair of golden calipers-a measurement tool designed specially to help you design according to the golden ratio.
- Golden Ratio App – For $2.99 on the Mac App Store, you can have this simple but effective app that lets you easily create golden ratio layouts. (Update: No longer available)
- Golden Ratio Typography App – Ensure that your typography is proportionate by creating columns of body text that follow the golden ratio.
- Phi Calculator – Designers who use the golden ratio often find themselves constantly reaching for their calculators. Reach for the right one-one that automatically makes golden ratio calculations.
- Phi Matrix – This computer software for Windows and Mac gives you the power to apply golden ratio rectangles over any image you can conjure up on your computer with any software-even your web browser or word processor.
The degree to which you rely on the golden ratio is up to you, but even the slightest application of its proportions can really add appeal to your designs. If you want to be extra sure your design is up to snuff, try measuring it up to both the golden ratio and the rule of thirds. If your design satisfies both, you could have something great on your hands.
This work by Company Folders, Inc. is licensed under a Creative Commons Attribution 4.0 International License.
Embed this graphic on your site
Golden Ratio Software For Mac Free
The golden ratio is a really fascinating subject and we’re completely geeked out about how often it appears in nature, classic art, architecture, logo design and more. We want to see your best examples of the golden ratio in action, so leave a comment below with your samples—especially if they’re designs you created yourself.